Activity Pack: Explainer Videos
Welcome to the wonderful world of pre-production! There's a lot to do in this stage so let's get to it!
Here's what you'll be doing in pre-production:
- Choose a medium
- Write your script
- Create a storyboard
Choose Your Medium
Remember back in the introduction when I overwhelmed you with technical requirements - well, we are back at that point again. You can use what you have - if you have something like Camtasia, or iMovie, or any video editing software or app, use that. If not, or if you just want to play with a new tech toy, here (again) are some options.
Video Options
Adobe Spark Video: This is FREE (upgrades available) and has versions for a variety of devices (cloud app or iOS). Its a great option although there is a wee bit of a learning curve. But there are lots of how-to videos too.
Animoto: Animoto has been around for a very long time. You can try it for free (for 14 days) and there are paid subscriptions. The education versions are free so if you like it and have a school email address you can apply for a free classroom account. It allows more control, has fewer templates, and narration is trickier.
emaze: Free and paid plans. Technically "presentation software" but works for explainer videos. If you choose this option here is a how to add audio tutorial. https://youtu.be/Ou9bQ7sb07o
Powtoon: You can create a free video that is up to 3 minutes long. Here's how to add a voice-over to a Powtoon. https://support.powtoon.com/en/article/adding-a-voiceover-to-your-powtoon
VideoScribe: This is a really nicely designed white-boarding app. It is not free but there is 7 day free trial. Narration is a bit more difficult with VideoScibe. (Here's how http://help.videoscribe.co/support/solutions/articles/1000033726-record-a-voiceover) - I've used it extensively by exporting the animation and syncing up the video and audio in Camtasia.
2D and 3D Animation Options
Vyond (formerly GoAnimate): Free trail. It's pricey to purchase but does allow you to sync up you cartoon self to the narration.
Moovely: If you have an "education" email you can get a free version. Like Vyond, Animakerm Raw Shorts, and Plotagon, Movely lets you create animated cartoon that talk.
Animaker: Less expensive than some others but I am not sure how to access a free trial or if they offer anything other than bulk buys for educators.
Raw Shorts: The techiest option - Use artificial intelligence to create your explainer videos. How cool is that! They have a free trial.
Plotagon: I have a soft spot for Plotagon. Their 3D animation software is pretty easy to use and they do have a free version Plotagon Story available for iOS and Android. I have the free Story version on my Mac and PC also - no idea how I did that though :-/
Choose this now so you can write your script and storyboard in a way that will work with the technology. For example, Spark has some restrictions around length of narration per slide.Write Your Script
Now, with your medium decided upon and your planning done (either using the templates provided or your own process) you can write your script.
Remember 150 words should give you about a minute of narration.
Once you have your draft script written:

Big pro-tip here - Be prepared to KILL YOUR DARLINGS. So sayeth the King.
Sample 1 Minute Script (sans darlings)
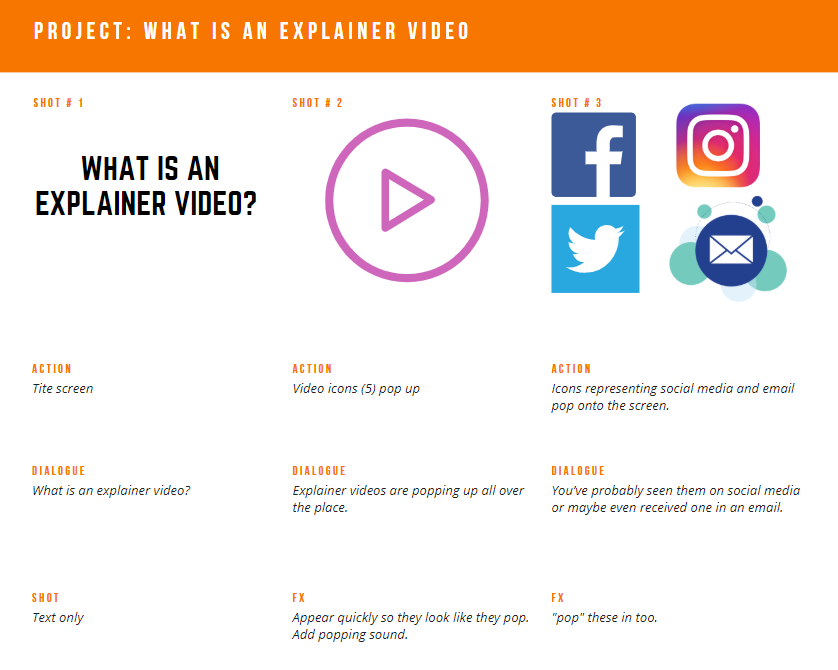
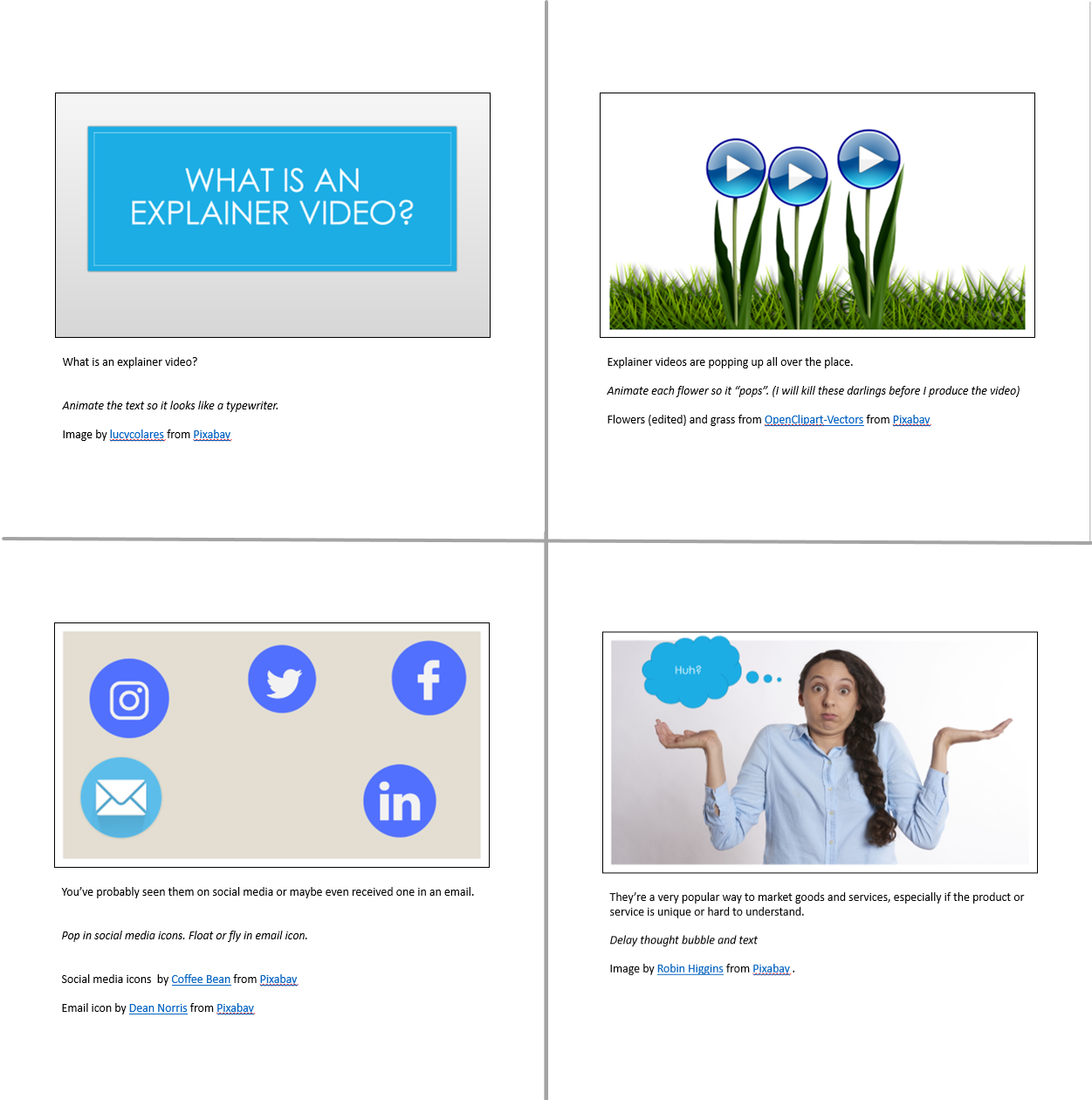
What is an explainer video?
Explainer videos are popping up all over the place. You’ve probably seen them on social media or maybe even received one in an email.
They’re a very popular way to market goods and services, especially if the product or service is new or hard to understand.
In education and training, explainer videos make an excellent addition to online courses or flipped classrooms.
So what exactly are they?
Explainer videos are short, informative, and (hopefully) interesting videos that aim to help a targeted audience understand something.
That something is usually an idea, concept or process that people may struggle with.
Or it may explain something that’s important to have a common understanding of.
To make them interesting some kind of animation, combined with narration or voice-over, is usually used.
One of my favorite ways to use explainer videos is to place them near the beginning of a course, to lay a foundation of understanding that can be built on.
So, now you know that explainer videos are short, informative, interesting and usually include animations and a voice-over.
You also know that they are produced for a specific group of people and the intent is to help that group understand something.
204 words
I wrote this script pretty quickly - maybe 5 minutes - but spent more than twice that time reading it out loud and editing it.